How the component function are excuated in React?
What we will know today is How acutal react parse the JSX code and how its considers that and how its brings it on to the screen.
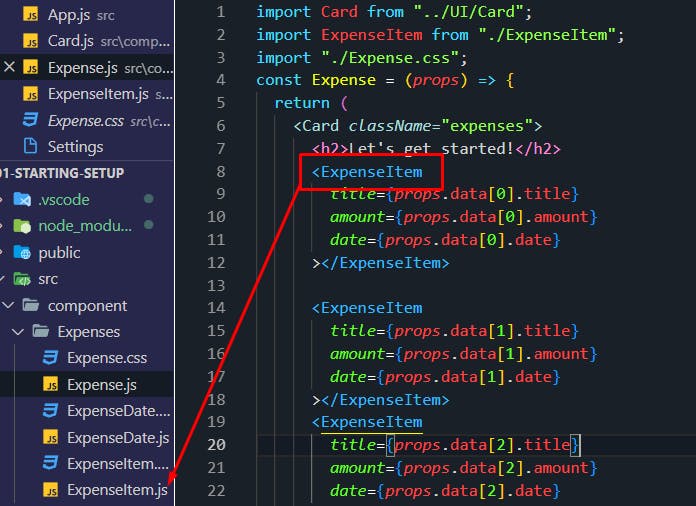
First thing you have to keep in mind that your component is a function ,the only thing special about this function is that its return JSX . As its a function someone has to call it and you might nothing we never called out component function and instead we just use it like HTML element in JSX code . Under the hood this is almost like a function call . By using our components in JSX code We make React aware of our component function.

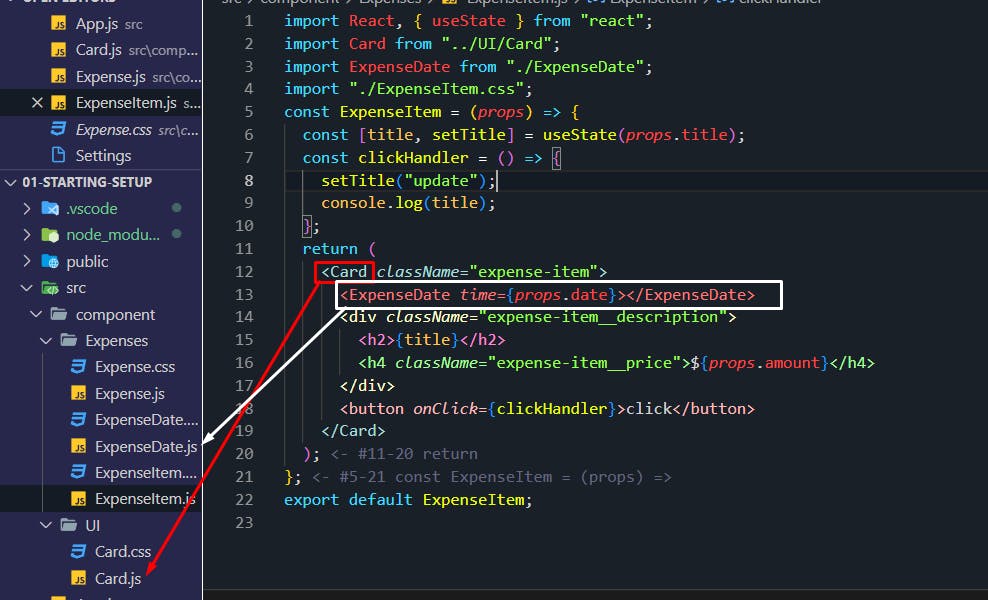
 If react encounter this Expenseitem, its calls the ExpenseItem component functions then excuates all the code in there, encounter this JSX code and this expense state function and then it goes through the JSX code of this component until there is no more component code left to call .And then it re-evalutes the overall result and translate that into DOM instruction which renders something like this on the screen. Thats how react works.
If react encounter this Expenseitem, its calls the ExpenseItem component functions then excuates all the code in there, encounter this JSX code and this expense state function and then it goes through the JSX code of this component until there is no more component code left to call .And then it re-evalutes the overall result and translate that into DOM instruction which renders something like this on the screen. Thats how react works.
Its all started by the index.js file where we initially point at this component. That is the first component thats being called and that happed when the react app is been loaded on the screen which happens when the page is been visited . And that how react goes through all these components excecualte all these component function and draws something on to the screen .
But there is a problem in this .React render all the component as once for all and never repeat this so because of this if we requires to update something we cann’t.
So to encounter this problem React introduces a special concept Called State.
#React #react #react-basic #component #react-component #react-component-execuation